8.Animation de la transparence
La dernière fois, on a créé une animation d'étoile qui tourne.
Aujourd'hui on va la déplacer et mettre de la transparence, c'est ça ?
Oui.
Tu sais déjà faire du déplacement.
On va commencer par
ça.
D'accord.
Je clique sur la 2ème image clé.
Et je déplace l'étoile à droite...
Ah je l'ai déplacée un peu en haut !
Si tu veux déplacer un Movie Clip de façon précise, tu peux utiliser les touches flèche.
D'accord.
Alors je recommence.
Cette fois-ci, je la déplace avec la touche flèche droite.
(tap tap tap tap...)
Mais ça prend beaucoup de temps.
Pour aller plus vite, tu appuie sur la touche "Maj" en même temps.
Comme ça, ça avance plus vite.
Ah, c'est vrai !
Alors tu la mets en dehors de la scène, pour qu'elle disparaisse à la fin de l'animation.

A droite de la scène
Ca y est.
Je vais tester l'animation.
Ah, ça marche !
L'étoile se déplace en tournant !
OK !
Alors on va ajouter l'effet de transparence.
Clique sur la 2ème image clé et puis clique sur le Movie Clip "etiole".
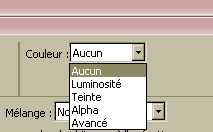
Dans le panneau "Propriété", il y a un menu déroulant "Couleur".
Sélectionne "Alpha" dans ce menu.
Ensuite dans le menu déroulant qui est juste à droite de ce menu, tu précise le pourcentage de la transparence.
Mets 0 % dans ce menu.

Menu "Couleur"

Réglage de la transparence
Bon, au boulot !
Clic sur la 2ème image clé et puis sur l'étoile...
Et puis dans le panneau...Ah c'est ce menu "Couleur" !
Je sélectionne "Alpha" dans ce menu.
Et à droite il y a le menu pour le pourcentage.
Je mets 0 % dans ce menu.
Ah, l'étoile a disparu !
Oui.
Ca veut dire que l'étoile devient transparente à 100 %.
Teste l'animation !
OK !
Oh, ça marche !
L'étoile s'estompe au fur et à mesure.
On a fait une interpolation dans la transparence.
Il est sympa cet effet.
Oui.
On utilise beaucoup cet effet dans les animations Flash.
On a fini la première animation.
Il nous en reste deux...
La prochaine fois, on fait la deuxième animation du texte.
On va ajouter du "filtre" dans l'animation !
Voyons voir en vidéo !!