12.Animation Zoom
Aujourd'hui, on va faire la troisième animation et finir la bannière.
La troisième animation.
C'est un texte qui zoome.
C'est assez simple.
Il faut juste mettre un tout petit Movie Clip à la 1ère image clé et le grandir à la 2ème image clé avec une interpolation.
C'est facile.
Je crois que je sais faire !!
Allez, je vais mettre une nouvelle image clé après la 2ème animation...
Attends avant de mettre la troisième animation, il vaut mieux mettre un autre calque !
Ah, j'allais oublier.
Alors, un nouveau calque...
Je vais le nommer "text zoom".
Et maintenant je peux mettre une nouvelle image clé.

Ajouter un nouveau calque.
Oui.
La fin de la 3ème animation était à la 40ème image, alors on va la mettre à la 41ème.
D'accord.
Clic sur la 41ème et F6 !

Une image clé à la 41ème image.
Alors on va créer un Movie Clip avec le texte.
OK.
Je tape le texte.
"H...a...p...p...y F...l...a...s...h".
Et je le convertis en Movie Clip.
Clic sur le texte et F8.
Je le nomme "textzoom".
D'abord, on va le mettre au centre de la scène.
Tu sais déjà faire ça !
Oui.
C'est avec le panneau "Aligner".
Et puis on va réduire la taille de ce Movie Clip.
Sélectionne l'outil "Transformation libre".
Et tu clique sur le Movie Clip.

Outil Transformation libre

Sélection avec outil Transformation libre.
Ah, il y a des petits carrés noir sur la sélection.
Ces petits carrés te permet de redimensionner le Movie Clip.
Alors je vais réduire la taille.
(clic glisser)
C'est amusant !
Avec cet outil Transformation libre, tu peux faire tourner ou incliner le Movie Clip.
Quand tu met le cursor à un côté de la boîte de sélection, il devient deux flèches haut et bas.
Si tu clique avec ce cursor, tu peux faire incliner le Movie Clip.
Oh,ça déforme le texte !
Et quand tu met le cursor aux coins de la boîte de sélection, il devient une flèche tournée.
Avec ça tu peux faire tourner le Movie Clip.
Ah, ça tourne !
Cette fois-ci on n'utilise pas ça, il y aura des occasions pour les utiliser plus tard.
Alors je vais annuler ce que j'ai fait...
Maintenant on a le Movie Clip "textzoom" sur la scène et on a réduit sa taille.
Alors on met une autre image clé pour faire l'animation de zoom.

Réduire la taille du texte.
OK.
On va donner une vingtaine d'images pour cette animation.
Alors je vais mettre la nouvelle image clé à la 61ème image.

Nouvelle image clé à la 61ème image.
OK.
Ensuite, agrandis le Movie Clip dans cette image clé.
Clic sur la 61ème et avec l'outil Transformation libre...
J'agrandis le MovieClip...
Encore, encore.
Bah c'est le maximum !
Je ne peux plus l'agrandir.
Si si !
Tu fais zoom arrière sur le document avec l'outil Zoom.
C'est l'icône de loupe à gauche.
Non ça agrandit la scène.
Je voulais faire l'inverse.
Tu appuie sur la touche "Alt" en même temps.
Ca fait zoom arrière.
La scène devient de plus en plus petite.

Zoom arrière pour agrandir plus le texte.
Comme ça tu peux agrandir plus le Movie Clip.
Ah, oui, c'est vrai.
Ok ça suffira comme ça.
A la fin mets quelque images vides pour faire une pause avant de revenir à la 1ère image.
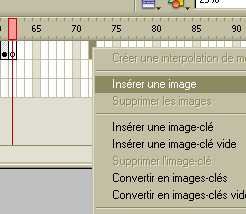
Ah on va utiliser "Insérer une image clé vide" !.
Oui, c'est ça.
On va mettre une image clé vide à la 62ème image.

Insérer une image clé vide.
Ah le texte est parti.
C'est normal cette image clé est vide.
Ensuite on va mettre une image à la 72ème image.
Comme ça, on va avoir 10 images de pause.
Clic droit à la 72ème image et...
Cette fois-ci, "Insérer une image" c'est ça ?

Insérer une image.
Oui, comme ça Flash insère dix images vides à la fin de l'animation.

10 images de pause à la fin.
Bon je vais tester l'animation.
Oh, ça marche !
On a fini la première bannière en Flash.
Oui !
On va publier non ?
OK.
Et puis on va mettre sur cette page.
Dans le fichier "html", tu copie le tag "object".
Et on va mettre sur cette page.
Ca y est !
Notre bannière est en ligne !!
Récapitulons en vidéo !!