10.animation avec le panneau aligner
La dernière fois, on a appris quelque fonctions du calque.
Aujourd'hui on apprend à ajouter un calque.
Les calques nous aident à gérer facilement des animations, c'est ça ?
Oui.
Ajouter un calque est simple.
Tu clique sur un icône en bas à gauche.
C'est un icône en forme de fichier avec une petite croix bleu.

Ajouter un calque
Ah, quand je mets le cursor dessus, le texte "Insérer un calque" a apparu.
C'est celui là.
Alors je clique.
(clic)
Ah, le Calque 2 a apparu au-dessus du calque "etoile".
On va le renommer "text1".
Renommer un calque
Alors, double-clic sur le texte "Calque2"...
Et puis "t..e..x..t..1".
OK, j'ai renommé.
La timeline de ce calque est toute blanche.
C'est parce qu'il n'y a rien dans ce calque.
Il faut ajouter une image clé ?
Oui, l'animation du texte commence juste après l'animation de l'étoile.
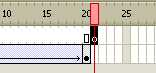
Donc il faut une image clé à la 21ème case de la timeline.

Ajouter une image clé
clic droit sur la 21ème case dans le calque "text1".
(clic).
Et "insérer une image clé".
Tu peux appuyer sur la touche F6 pour ça.
D'accord.
En tout cas, l'image clé a été créée.
Oui.
Alors dans cette image clé, on va mettre un texte.
OK !
Le texte, c'est facile.
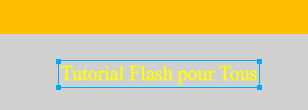
clic sur l'outil texte et clic sur la scène.
Après je tape "Tutorial Flash pour Tous".
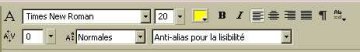
Tu peux changer la police ou la couleur du texte dans le panneau "Propriété".

Configurer le texte dans le panneau "Propriété
Alors je change la couleur et la taille.
OK.
C'est à peu près pareil que le modèle.
Alors on va le mettre au centre de la scène.
Au centre !
Mmm...peut-être là !
OK.
C'est à peu près au centre.
C'est bien comme ça.
Mais on peut faire plus précis avec l'option "Alignement".
Il faut ouvrir le panneau "Aligner".
Dans le menu "fenêtre" et puis coche "Aligner".
Un panneau s'ouvre.
Il y a drole d'icônes dedans...

Aligner les Movie Clip
On veut mettre le texte au centre de la scène.
Donc on vérifie le bouton "Vers la scène" est enfoncé.
C'est à droite dans le panneau.
OK.
(clic)
C'est bon, c'est enfoncé.
Quand ce bouton est enfoncé, la base de l'alignement est la scène.
Après, regarde le premier rang des icône dans le panneau.
C'est marqué "Aligner".
Tu clique le 2ème et 5ème icône qui représente "centre horizontalement" et "centre verticalement".
Les icônes avec 2 carrés et un trait au milieux ?
Oui.
OK.
(clic clic).
Le texte est maintenant au milieux de la scène !
Alors on va le déplacer en bas de la scène avec la touche flèche bas pour que le texte soit invisible au début de l'animation.

Déplacer le texte en bas de la scène
Je sélectionne le texte et avec la flèche bas je le déplace...(tap tap tap tap).
Ca y est !
Il est maintenant en dehors de la scène.
Alors pour qu'on puisse ajouter le filtre sur le texte, on va le convertir en Movie Clip.
D'accord.
Clic sur le texte.
(clic)
Et "Modification" et puis "Convertir en symbole".
Tu peux faire la même chose en appuyant sur la touche F8.
Encore un autre raccourci !
Il faut le noter ça !
On met le nom "text1" comme pour le calque.
OK !
Il est converti.
Alors mets le mouvement vertical vers le centre de la scène.
Je mets où la 2ème image clé ?
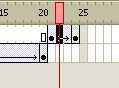
C'est un mouvement assez rapide, alors à la 24ème case.
Ca veut dire qu'en 4 images, le texte se déplace au centre de la scène, c'est ça ?
Oui.
Tu peux utiliser ici aussi, le panneau "Aligner".
D'accord !
Alors je clique sur la 24ème case du calque "text1" et F6 !
Ah l'image clé a été créée !
Et puis dans cette image clé, je séléctionne le texte.
(clic)
Et dans le panneau "Aligner", je clique sur le bouton "Aligner les centres verticalement".
N'oublie pas de mettre une interpolation entre ces deux images clé.
OK !
L'interpolation...
Clic droit entre les 2 images clé et "Insérer une interpolation"...
C'est bon !

Ajouter une autre image clé
Alors teste l'animation.
Le texte se déplace vers le haut très vite !
OK Vidéo !!